Design System Visual Design Direction
A cybersecurity client needed a design system for their web application. The product’s design had many inconsistencies, resulting in a poor foundation for which a design system could be built upon.
Before we could get started with token or component creation, the team needed to establish a visual identity for the product that would guide us into the next phase of design system execution.
My Role
Designer
Team
Lauren Blackburn, Design Lead
Zach Nelson, Designer
How did we get here?
Through a series of stakeholder interviews with product managers, designers, and developers, a theme emerged around inconsistency in the design of the app’s UI. Soon after, when evaluating an audit of various user flows, this theme became quickly apparent as we noticed a few things:
Inconsistent visual design of components
E.g., Filter Chips and Buttons looked different across the app and even used various forms of capitalization for text.
Inconsistent usage of components
E.g., Cards being used as filters instead of filter chips.
What We Heard
👨💻
“For example, sometimes tables will say “Creator,” sometimes they’ll say “Created by,” and sometimes “Username.” This can be confusing.”
– Engineer
🕵️
“There is a lot of divergence in patterns for the same functions (stepper controls, form layout, calls to action, etc.).”
– Research Director
🤹
“On certain views, [we] use filter chips but won’t find those in other views. Or certain interactions where a modal may pop up and others where it doesn’t.”
– Product Manager
🧑🎨
“We have the Figma library… what’s tricky is that what’s in the library doesn’t look like the actual product.”
– UX Designer
Setting the Mood
Before we could get to work on creating a Design System, we needed to work towards establishing a cohesive visual direction. We created moodboards to test design concepts and align with the client on the desired aesthetic for the product.
Once we aligned on a theme, we iterated on several design explorations and dug into the visual nuances of foundational elements such as iconography, typography, color, and elevation.
During these explorations, we also started to have conversations around:
Fonts (Google vs System)
Color Tokens Naming
Icon sets (Material vs Carbon)
Spacing & Sizing Tokens
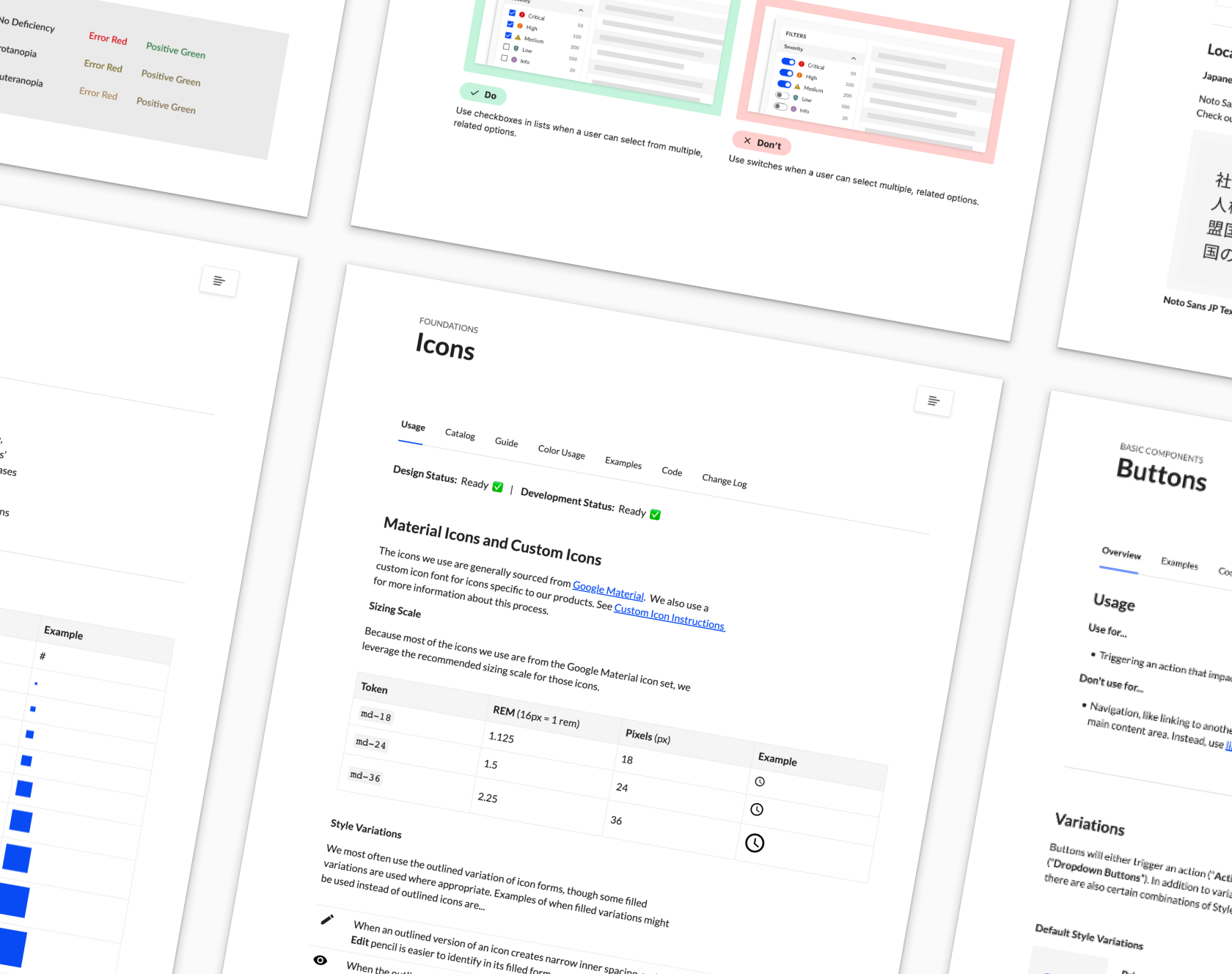
The Concept Car
In embarking on the next phase of building the Design System, these are just a few of the Key Screen designs that would be referenced when considering the visual direction for future components.
*Logo and colors have been altered for this case study.